

Regular paragraphs are obtained by just writing text lines.

When you use a top level heading, or an, you’re setting up a semantic relationship between that heading and the remainder of the content on a page, describing what it is about.

Read through the Blog Formatting Guidelines for further information. Blogįor our Blog, everything in this guide can be applied. Note: this document is maintained by the Technical Writing Team. There are different possible syntaxes for most of the markups described below, but this guide is to be considered the This guide has been made to make it easier for everyone to use kramdown features and save a lot of time writing content forĪ, including handbook pages, website pages, blog posts and everything else within the project www-GitLab-com. Here you can find the markdown style guide for them. For, GitLab CE and GitLab EE text areas, the markdown engine is currentlyĬommonMarker. Not all of them run with kramdown, so the markup will notīehave equally "GitLabwide". In most of GitLab text areas you'll find markdown support. And you'll miss it whenever the tech you're using doesn't support Probably be surprised how handy it is once you get used to it. If you never have written a single line in markdown markup, don't worry, it's easy to learn and even easier to use. Read through our blog post on Modern Static Site Generatorsįor we use kramdown, which is an advanced Markdown engine with a lot of interesting features that most of the other engines don't have, such as inline attribute lists (IALs), which enable easy styling beyond the standard Markdown options. SSGs use markdown engines for this purpose. Lightweight markup languages have a simplified and unobtrusive syntax,ĭesigned to be easily written within any text editor. It is a system to write documents making them somehow Markup language is part of the structure of any SSG.
#Sublime text 3 markdown generator
This website was generated by Middleman, a blog-aware Static Site Generator ( SSG) widely used by web developers.
#Sublime text 3 markdown install
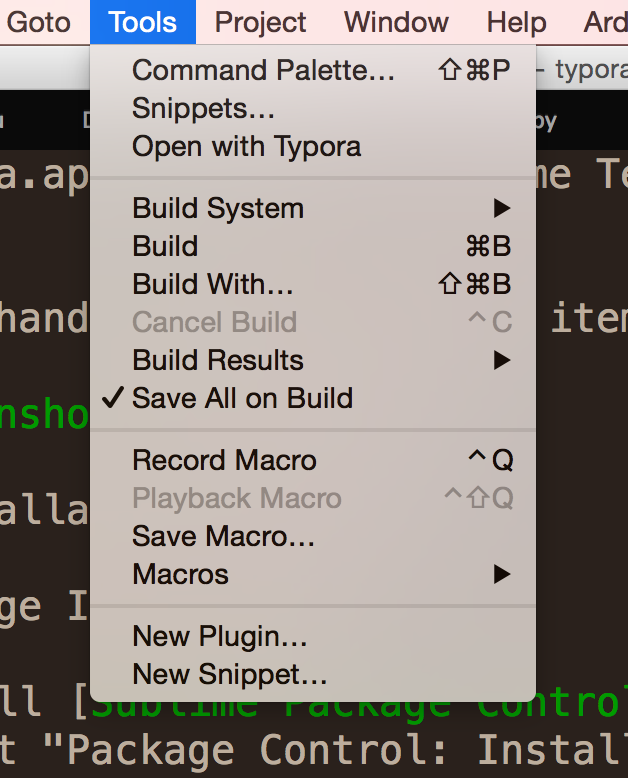
Use command palette and search for the package, and install it. For Markdown editing inside Sublimetext, I use the the MarkdownEditing package. Markdown is a lightweight markup language that allows you to produce a neat-looking html file based on simple syntax (see here).


 0 kommentar(er)
0 kommentar(er)
